Vue3 实战 - 代码规范
为了提高代码质量、增强团队协作、提高开发效率,在工程中我们一般会统一代码格式和风格,目前主流的工具有以下四个:
ESLint:
ESLint是一个开源的JavaScript代码检查工具,用于识别并报告代码中的错误、不符合规范的地方。它可以帮助我们编写更规范、更易于维护的代码。Prettier:
Prettier是一个代码格式化工具,可以自动修复代码中的格式问题,使其符合预设的规则。它可以帮助提高代码的可读性和一致性。Stylelint:
Stylelint是一个CSS代码检查工具,用于识别和报告CSS代码中的错误、不符合规范的地方。它可以帮助我们编写更规范、更易于维护的CSS代码。Husky:
Husky是一个Git钩子工具,可以在Git操作过程中执行自定义脚本。它可以帮助我们在提交代码之前自动执行一些任务,如代码检查、格式化等。
从我个人习惯来说,我仅选用 ESLint 和 Prettier。版本选择
Eslint: 8.57.0
Prettier:3.2.5ESLint
安装依赖
// eslint 安装
pnpm add eslint -D
// vite-plugin-eslint 安装
// 该包是用于配置vite运行的时候自动检测eslint规范 不符合页面会报错
pnpm add -D vite-plugin-eslint
// 自动导入
pnpm add eslint-plugin-import -D
pnpm add eslint-plugin-node -D
//eslint vue插件安装
pnpm add eslint-plugin-vue -D
// eslint 识别ts语法
pnpm add @typescript-eslint/parser -D
// eslint ts默认规则补充
pnpm add @typescript-eslint/eslint-plugin -D
// 安装prettier
pnpm add prettier -D
// 用来解决与eslint的冲突
pnpm add eslint-config-prettier -D // eslint 兼容插件
pnpm add eslint-plugin-prettier -D // eslint 的 prettier综合:pnpm install -D eslint eslint-plugin-vue @typescript-eslint/parser @typescript-eslint/eslint-plugin eslint-plugin-prettier eslint-config-prettier prettier eslint-plugin-import eslint-plugin-node eslint-plugin-prettier
配置 ESLint
$ pnpm eslint --init- 选择模式 (To check syntax and find problems)
? How would you like to use ESLint? …
To check syntax only
❯ To check syntax and find problems
To check syntax, find problems, and enforce code style- 选择语言模块 (选JavaScript modules)
What type of modules does your project use? …
❯ JavaScript modules (import/export)
CommonJS (require/exports)
None of these- 选择语言框架 (选Vue.js)
? Which framework does your project use? …
React
❯ Vue.js
None of these- 是否使用 TS (YES)
? Does your project use TypeScript? › No / Yes- 代码在哪里运行 (用空格选中 Browser+Node)
? Where does your code run? … (Press <space> to select, <a> to toggle all, <i> to invert selection)
✔ Browser
✔ Node- 您希望您的配置文件是什么格式? (选JavaScript)
? What format do you want your config file to be in? …
❯ JavaScript
YAML
JSON- 您想现在安装它们吗? (选择Yes)
? Would you like to install them now? · No / Yes- 您要使用哪个软件包管理器? (选择pnpm)
? Which package manager do you want to use? ...
npm
yarn
> pnpm- 安装完成后 (在项目根目录会出现.eslintrc.cjs文件)
module.exports = {
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:vue/vue3-essential"
],
"overrides": [
{
"env": {
"node": true
},
"files": [
".eslintrc.{js,cjs}"
],
"parserOptions": {
"sourceType": "script"
}
}
],
parser: 'vue-eslint-parser',
"parserOptions": {
"ecmaVersion": "latest",
"parser": "@typescript-eslint/parser",
"sourceType": "module"
},
"plugins": [
"@typescript-eslint",
"vue"
],
"rules": {
}
}手动更新配置:
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
},
extends: [
"plugin:vue/vue3-recommended",
"./.eslintrc-auto-import.json", // 需要在根目录下手动创建该目录,内容为 {}
"prettier",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended", // 解决与 ESLint 的冲突
],
parser: "vue-eslint-parser",
parserOptions: {
ecmaVersion: "latest",
parser: "@typescript-eslint/parser",
sourceType: "module",
},
plugins: ["vue", "@typescript-eslint", "prettier"],
rules: {
"no-var": "error", // 要求使用 let 或 const 而不是 var
"no-undef": "off",
"no-multiple-empty-lines": ["error", { max: 1 }], // 不允许多个空行
"prefer-const": "off", // 使用 let 关键字声明但在初始分配后从未重新分配的变量,要求使用 const
"no-use-before-define": "off", // 禁止在 函数/类/变量 定义之前使用它们
// typeScript (https://typescript-eslint.io/rules)
"@typescript-eslint/no-unused-vars": [
"off",
{
argsIgnorePattern: "^_",
varsIgnorePattern: "^_",
},
], // 禁止定义未使用的变量
"@typescript-eslint/prefer-ts-expect-error": "error", // 禁止使用 @ts-ignore
"@typescript-eslint/ban-ts-comment": "error", // 禁止 @ts-<directive> 使用注释或要求在指令后进行描述
"@typescript-eslint/no-inferrable-types": "off", // 可以轻松推断的显式类型可能会增加不必要的冗长
"@typescript-eslint/no-namespace": "off", // 禁止使用自定义 TypeScript 模块和命名空间
"@typescript-eslint/no-explicit-any": "off", // 禁止使用 any 类型
"@typescript-eslint/ban-types": "off", // 禁止使用特定类型
"@typescript-eslint/no-var-requires": "off", // 允许使用 require() 函数导入模块
"@typescript-eslint/no-empty-function": "off", // 禁止空函数
"@typescript-eslint/no-non-null-assertion": "off", // 不允许使用后缀运算符的非空断言(!)
// vue (https://eslint.vuejs.org/rules)
"vue/script-setup-uses-vars": "error", // 防止<script setup>使用的变量<template>被标记为未使用,此规则仅在启用该no-unused-vars规则时有效
"vue/v-slot-style": "error", // 强制执行 v-slot 指令样式
"vue/no-mutating-props": "error", // 不允许改变组件 prop
"vue/custom-event-name-casing": "error", // 为自定义事件名称强制使用特定大小写
"vue/html-closing-bracket-newline": "error", // 在标签的右括号之前要求或禁止换行
"vue/attribute-hyphenation": "error", // 对模板中的自定义组件强制执行属性命名样式:my-prop="prop"
"vue/v-on-event-hyphenation": "off", // 关闭 eslint 中对 vue.js 时间名只用连接符的特殊要求
"vue/attributes-order": "off", // vue api使用顺序,强制执行属性顺序
"vue/no-v-html": "off", // 禁止使用 v-html
"vue/require-default-prop": "off", // 此规则要求为每个 prop 为必填时,必须提供默认值
"vue/multi-word-component-names": "off", // 要求组件名称始终为 “-” 链接的单词
"prettier/prettier": 1, // 开启 prettier 格式化规则校验提示
"vue/comment-directive": "off",
},
// eslint不能对html文件生效
overrides: [
{
files: ["*.html"],
processor: "vue/.vue",
},
],
// https://eslint.org/docs/latest/use/configure/language-options#specifying-globals
globals: {
OptionType: "readonly",
},
};rules更多配置:eslint.org/docs/latest…
vue-eslint-parser 用来解析 .vue 后缀文件,使得 eslint 能解析<template>标签中的内容,而 @typescript-eslint/parser 用来解析 vue 文件中<script>标签中的代码。
配置 .eslintignore
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.md
src/assets
.eslintrc.cjs
.prettierrc.cjs
.stylelintrc.cjs配置脚本
在 package.json 文件中的 script 中添加 lint 命令:
{
"scripts": {
"lint": "eslint . --ext .vue,.js,.ts,.jsx,.tsx --fix"
}
}eslint .用于指定lint当前项目中的文件--ext用于指定lint哪些后缀的文件--fix用于开启自动修复
执行修复命令:
$ pnpm lintPrettier
安装依赖
$ pnpm add prettier -D配置 Prettier
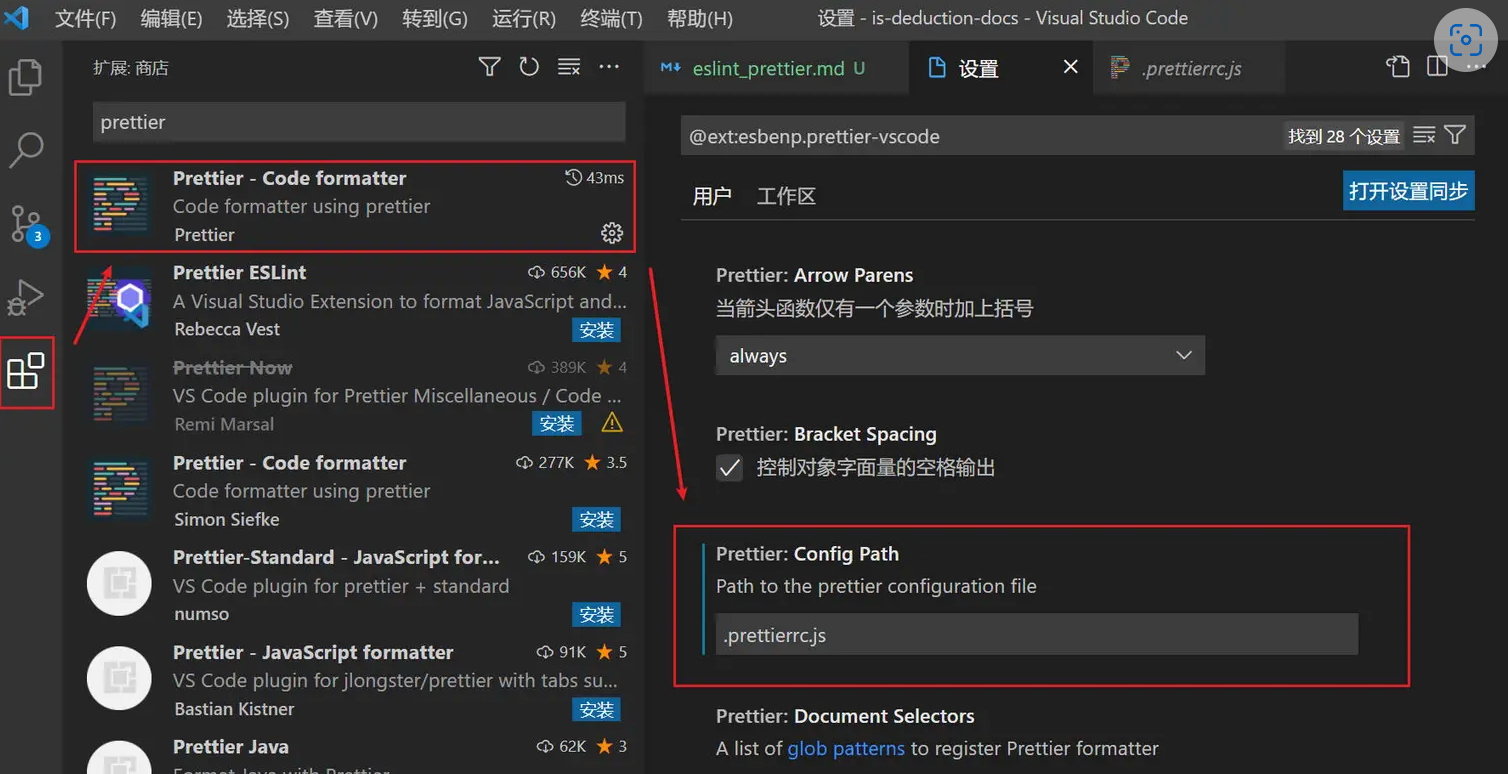
在根目录下新建 .prettierrc.cjs:
module.exports = {
// (x)=>{},单个参数箭头函数是否显示小括号。(always:始终显示;avoid:省略括号。默认:always)
arrowParens: "always",
// 开始标签的右尖括号是否跟随在最后一行属性末尾,默认false
bracketSameLine: false,
// 对象字面量的括号之间打印空格 (true - Example: { foo: bar } ; false - Example: {foo:bar})
bracketSpacing: true,
// 是否格式化一些文件中被嵌入的代码片段的风格(auto|off;默认auto)
embeddedLanguageFormatting: "auto",
// 指定 HTML 文件的空格敏感度 (css|strict|ignore;默认css)
htmlWhitespaceSensitivity: "css",
// 当文件已经被 Prettier 格式化之后,是否会在文件顶部插入一个特殊的 @format 标记,默认false
insertPragma: false,
// 在 JSX 中使用单引号替代双引号,默认false
jsxSingleQuote: false,
// 每行最多字符数量,超出换行(默认80)
printWidth: 80,
// 超出打印宽度 (always | never | preserve )
proseWrap: "preserve",
// 对象属性是否使用引号(as-needed | consistent | preserve;默认as-needed:对象的属性需要加引号才添加;)
quoteProps: "as-needed",
// 是否只格式化在文件顶部包含特定注释(@prettier| @format)的文件,默认false
requirePragma: false,
// 结尾添加分号
semi: true,
// 使用单引号 (true:单引号;false:双引号)
singleQuote: false,
// 缩进空格数,默认4个空格
tabWidth: 4,
// 元素末尾是否加逗号,默认es5: ES5中的 objects, arrays 等会添加逗号,TypeScript 中的 type 后不加逗号
trailingComma: "es5",
// 指定缩进方式,空格或tab,默认false,即使用空格
useTabs: false,
// vue 文件中是否缩进 <style> 和 <script> 标签,默认 false
vueIndentScriptAndStyle: false,
endOfLine: "auto",
overrides: [
{
files: "*.html",
options: {
parser: "html",
},
},
],
};配置 .prettierignore
# 忽略格式化文件 (根据项目需要自行添加)
dist
node_modules
public
.husky
.vscode
.idea
*.sh
*.md
src/assets以上配置需要重启 vscode 才能生效
配置 package.json
可以看到 App.vue 文件在 import 处飘红,因为结尾没有使用分号,修改 package.json
"scripts": {
"lint": "eslint src --fix --ext .ts,.tsx,.vue,.js,.jsx --max-warnings 0",
"format": "prettier --write \"src/**/*.{js,ts,json,tsx,css,less,scss,vue,html,md}\"",
},运行
pnpm run lintpnpm run format,可以看到上述eslint(prettier/prettier)问题都将被修复

统一代码风格
需安装插件
EditorConfig for VS Code
在根目录下手动创建 .editorconfig 文件,内容如下:
# https://editorconfig.org
root = true
[*]
charset = utf-8
indent_style = space
indent_size = 4
end_of_line = lf
insert_final_newline = true
trim_trailing_whitespace = true
[*.md]
insert_final_newline = false
trim_trailing_whitespace = false